



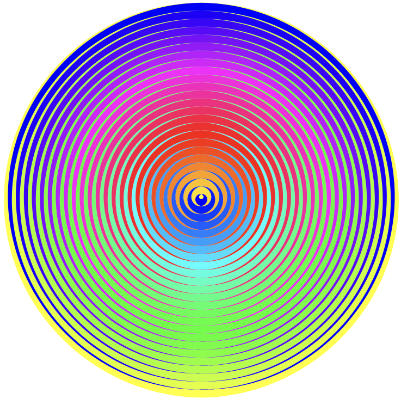
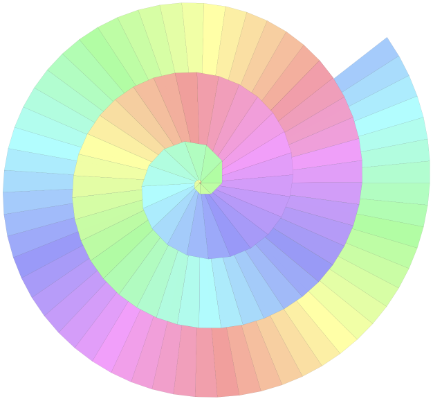
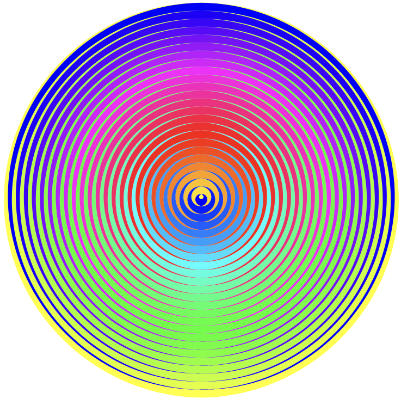
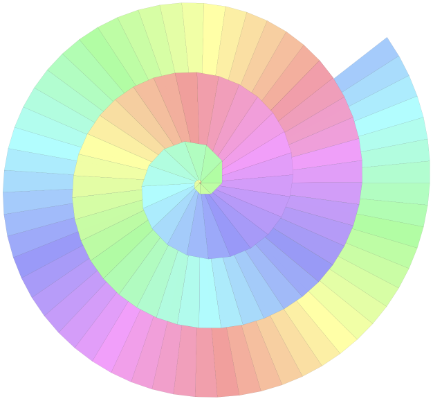
For this animation I copied and pasted the two previous animations uncropped (pictured above) into a new SVG file and transformed them, so the round spirals took on an elliptical form. I then rotated them and altered the transparency so you can see one through the other.
Next I copied over the animation sylesheet, editing the duration of the animations so that all three run at different speeds, in the hope that the amimation never exactly repeats itself, or, if it does, the repeats will be a very long way apart.
The net result was that the colour animastions were working perfectly, but the rotation on the clashing spirals would only work if I rotated the elliptical shape, which I didn't want. I needed a work round.
Thanks to a bit of research I found that I could nest an SVG inside another SVG. For each of the the clashing spirals I nested the SVG with rotation and then transformed the nested SVG. It worked.
For the two nested SVGs the rotation and the speed of the colour flow are set at different speeds with the rotations moving in opposite directions. The transform for the one on the top right I just squidged it a bit vertically. For the one on the right I wanted to rotate it and add some vanishing point perspective.
When I built this animation I tested it in the latest Firefox and Safari browsers on a Mac, and it worked fine in them, even working well on someone’s iPhone
At first the transformations of the nested SVGs didn't work properly in Chrome, Opera or Microsoft Edge, even when I simplified the coding. However, a minor tweak to the code of the nested SVGs has solved that problem. However I wanted to put some vanishing point perspective on the top left ellipse.
Eventually I got the vanishing point perspective to work, but only in Firefox but not Safari, Chrome, Opera or Edge. I think I may get the Perspective transform to work in the other browsers, but so far my efforts have totally mashed the scale (Watch this space, but be patient!) The version below is without the perspective transform.
I’ve built a page with the perspective transform for all you Firefox users. If, however, you don’have Firefox or a similar Gecko browser you can view it as a movie below...
...C’mon Webkit, your browsers are falling behind the Gecko ones; at least in CSS support for SVGs!
Click here to view it as an animted SVG. The perspective definitely improves it!